本文共 1474 字,大约阅读时间需要 4 分钟。
如何在表格中嵌套表格(iview)
如何在表格中嵌套表格(iview)
多说无益,上代码
*HTML
TS
private lineCol = [
{
title: "序号",
// key: "outAgencyName",
type: "index",
tooltip: true,
},
{
title: "酒类型",
key: "productName",
tooltip: true,
width: 250,
render: (h: any, params: any) => {
return h("div", [
h("Table", {
props: {
columns: [
{
title: "酒类型",
key: "productName",
tooltip: true,
width: 213,
render: (h: any, params: any) => {
let text = `${params.row.productName}${
params.row.modelNumber
}`;
return h(
"div",
{
style: {
overflow: "hidden",
whiteSpace: "nowrap",
textOverflow: "ellipsis",
},
attrs: {
title: text,
},
},
text
);
},
},
],
"show-header": false,
data: params.row.details,
},
}),
]);
},
},
{
title: "数量",
key: "number",
render: (h: any, params: any) => {
return h("div", [
h("Table", {
props: {
columns: [{ title: "数量", key: "number", tooltip: true }],
"show-header": false,
data: params.row.details,
},
}),
]);
},
},
{
title: "状态",
key: "status",
},
{
title: "日期",
key: "time",
tooltip: true,
},
{
title: "详情",
key: "id",
render: (h: any, params: any) => {
return h("div", [
h("Button", {
props: {
type: "text",
size: "small",
customIcon: "iconfont iconcheck",
},
on: {
click: () => {
this.checkDetails(params);
},
},
}),
]);
},
},
];
样式
由于直接使用不甚美观,我们还需要修改样式
//.outlet是页面的自定义calss标签
// 表格嵌套表格
.outlet .ivu-table-cell .ivu-table-wrapper{
margin-top: 0;
.ivu-table-cell{
padding: 0;
}
.ivu-table{
td{
height: 30px;
}
.ivu-table-body table{
width: 100% !important;
}
}
}
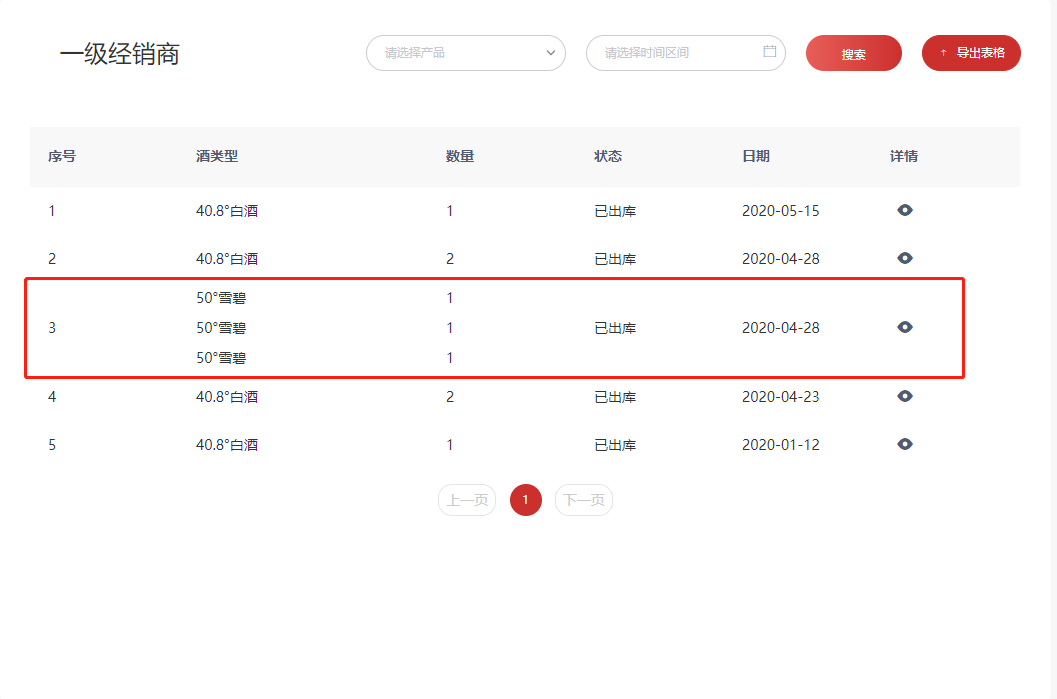
效果图

如何在表格中嵌套表格(iview)相关教程
转载地址:http://hzuqa.baihongyu.com/